목록분류 전체보기 (212)
 Selenium 기초
Selenium 기초
** 동적 크롤링을 연습해보자 * 우선 유투브로 이동해보자 * 현재 브라우저의 창 크기 구해보기 , driver.get_window_size() > 현재 셀레늄과 크롬 드라이버로 구동중인 브라우저의 창 크기에 따라서 값이 바뀐다. * 이외에도 * 스크롤 가능한 높이 가져오기 > 자바 스크립트 코드 실행(driver.execute_script) + return document.body.scrollHeight , 그러나 연습 케이스로 지정한 유투브에서는 0 ( 최상단 으로만 뜸 ) > 원래는 현재 페이지에서 가능한 스크롤 높이만큼 이동해야 하나, 현재 작동하지 않기 때문에 임의의 값 3,000으로 시행 > 페이지가 3000만큼 밑으로 이동됨. > 이동은 window.scrollTo(0,0) > 그리고 좌표 ..
 Selenium과 크롬드라이버 설치와 시행
Selenium과 크롬드라이버 설치와 시행
** Beautiful Soup 만으로 , 즉 html 주소(문서)로만 해결할 수 없는 상황이 있다. 1. 접근할 웹 주소를 알 수 없을 때 2. 자바스크립트를 사용하는 웹페이지의 경우 ( 필요한 정보가, 해당 페이지 내에서 클릭이나 로그인 .. 등을 하여 찾아야 할 경우 ) ** Selenium ( 웹 브라우저 원격 조작 도구 ). > 페이지 내 스크롤, 문자의 입력, 화면 캡쳐 등등 다양한 기능을 시행할 수 있다 ** Selenium 을 사용하려면 > 파이썬 모듈 설치 > 크롬 드라이버 설치 ( 크롬 버전에 맞게 크롬드라이버도 버전 업데이트가 필요하다, 아니면 오류가 발생한다 ) > 앞 자리만 맞아도 우선은 큰 문제가 없다 ** 이후 selenium 에서 webdriver를 import ** 드라이버..
!pip install tqdm from tqdm import tqdm tqdm() ** iterable 의 진행율을 알 수 있도록 도와주는 모듈 1) iterable based 생각하는 방식 그대로 2) manual update with이나 For 구문을 통해 반복문을 만들고, 매 iterable마다 수동적으로 update # with 구문 with tqdem(total=100) as pbar: for i in range(30): time.sleep(0.2) # 굳이 줄 필요는 없다 pbar.update(3.3) # for 구문 pbar = tqdm(total=100) for i in range(30): pbar.update(3.3) pbar.close() or del pbar + 나머지 응용은 나중에..
 ML/DL NLP에서의 접근 방법
ML/DL NLP에서의 접근 방법
* 전반적인 프로세스 1. 방대한 문서 ( 정답 문서 / 혹은 plain text ) 준비 2. 기계학습을 통한 학습 3. NLP System 을 구축 4. Raw Text를 input 5. Raw Text 에 대한 응답 * 해당 접근방법의 장점 1. 인터넷에서 어마어마한 전자 문서들을 구할 수 있다. 2. 일일이 전문적인 언어 지식을 풀어내는 것 보다 ( knowledge engineering - 박사급 인력) , 태깅이 훨씬 쉽다. 3. 다양한 방식의 학습 알고리즘이 점점 우수해진다 4. exception 처리도 잘 하고 있음 5. DNN 접근이 통계적 접근보다 거의 모든 단계에서 좋은 성능을 내고 있다. * NLP 의 연구들은 자연어 이해에 대한 부분에 가장 많은 연구가 이루어짐 ( 어려움 ) 자연..
** 제대로 된 언어적 발화(linguistic utterance)를 해석하기 위해서는 다음과 같은 다양한 지식이 필요하다 * Syntax > agent는 동사의 주어이더라는 제약조건이 있다. * Semantics > Austin 은 도시 이름, 혹은 사람 이름일 수도 > 소나타는 음악 형식뿐만이 아니라 자동차 브랜드인 경우도 있다. * Pragmatics * World Knowledge > credit card 에 대한 내용에서 interest란 이자일 수도 > agents는 animate , 의지가 있다. 반면 의지가 있을 수 없는 경우에 대한 제약 1) Manual Knowledge acquisiton 전통적인, rationalist적인 접근. 인적 자원으로 일일이 언어처리에 필요한 룰을 만들고 f..
 Linguistic Rules와 자연언어처리의 어려움
Linguistic Rules와 자연언어처리의 어려움
** Morphology 사전에는 복수형이 없고 기본적으로 단수형이 명시되어 있다. 원형을 찾아주어야 사전에서 엔트리를 연결한다. 또, 규칙/불규칙 변화가 있다. 영어에서의 morphology는 , to make a word plural, add "s" 규칙 변화 + s , es , y -> ies dog -> dogs baby -> babies dish -> dishies 불규칙 변화 goose -> geese child -> children ** ambiguities word sense ambiguities : FED -> federal agent interest -> 더 알고 싶은 느낌 ( 흥미 ) , 혹은 더 배우고 싶어하는 느낌 Semantic interpretation ambiguities a..
 자연어 처리 intro
자연어 처리 intro
NLP ( Natural Language Processing ) * 컴퓨터 과학에서 어떻게 하면 컴퓨터와 사람이 자연어를 통해서 소통할 수 있을까? * computational linguistics 라고도 썼었다. 하지만 CL은 컴퓨터를 통해서 언어학을 연구하는 느낌에서 차이가 있다. Goals of the NLP , 자연언어처리의 목표 컴픂터가 우리 이메일이나 책 내용 요약 등 언어를 이해한다면 굉장히 유용할 것이다 언어의 모호성 ambiguity가 있어서 굉장히 많은 어려움이 있다. > 컴퓨터가 어떻게 하면 human language 등 자연어를 잘 처리할 수 있게 할 것인가? 관련 분야들 - Artificial Intelligence , 인공지능 기법과 자연언어처리 연구는 상당히 밀접하다 - For..
 웹 주소와 utf-8 인코딩
웹 주소와 utf-8 인코딩
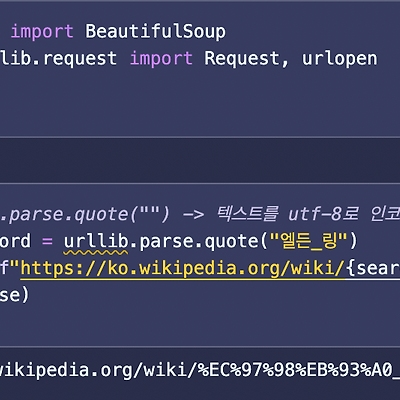
* 웹페이지 url에 한글이 들어가 있을 경우, url 주소를 복붙하게 되면 이상한 문자들로 변형이 된다.. * 웹주소가 utf-8 기법으로 인코딩되어 있는데, 그것이 풀어지기 때문이다. ** 그럴땐 utf-8 인코딩 해제 시 문제가 발생할 여지가 있는 한글문자들을 변환하면 된다. ** urllib.parse.quote("해당문자")를 통해서 인코딩이 가능하다 * 예제는 프롬 소프트웨어의 갓겜 엘든링으로 한다. 아직 사놓고 1시간 밖에 못했다.. ** 이후 해당 url을 requests(요청) 해주고 , 요청한 자료의 url을 오픈해서 response를 수신한다 ** 수신한 페이지를 html파싱 해준다. ++ 간혹 페이지에 따라서 http response 403 을 수신할 때가 있다. req = Requ..
 request & response, http 상태 코드
request & response, http 상태 코드
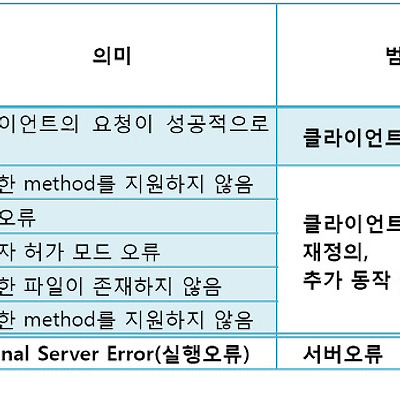
** request : 요청 ** response : 응답 웹 상호작용 url 요청 -> 요청 확인 및 응답 -> 브라우저에서 응답 내용 확인 # http 상태 코드 # 세부적인 상태 코드는 여기서 확인해 볼 수 있다 https://developer.mozilla.org/ko/docs/Web/HTTP/Status ** open_url.stats() 로 respond 확인, 200번대라서 정상 응답이 수신된 것을 확인할 수 있다. ** url.status 말고 requests 모듈의 .get()으로 응답을 확인해볼 수 있다. ** requests.get() "href"같은 속성값 가져오기 ** requests.post() ** requests(url) 에도 이미 .text .content 로 내용을 확인해..
 크롬 개발자 도구와 웹페이지 urlopen
크롬 개발자 도구와 웹페이지 urlopen
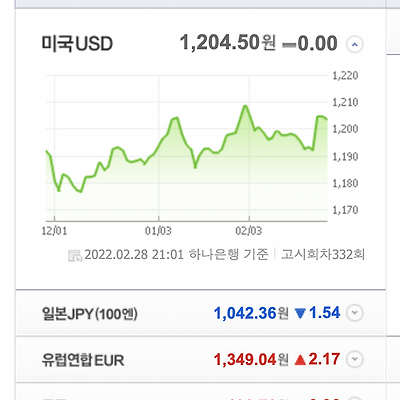
** 네이버 금융에서 환전 고시 환율정보 가져오기 ** 불러올 페이지 요소 확인하기 -> 미국 usd ** 우측 옵션에서 막대기 클릭 > 도구 더보기 > 개발자 도구 선택 ** safari 등에서도 개발자 옵션에서 페이지 소스 보기 / 개발자 모드 선택하면 동일함 ** 검사할 페이지 요소 선택 버튼을 누르고 , 확인하고자 하는 소스가 있는 곳에 마우스를 오버레이 하면 ** 우측에서 해당 소스코드의 태그와 속성 텍스트를 확인해볼 수 있음 ** 우선 url을 open 하려면 , url request 를 보내야 한다 from urllib.request import urlopen from bs4 import BeautifulSoup 필요한 모듈 호출 이후 url을 가져와서 변수=urlopen() 변수를 호출하면..
 html 태그
html 태그
: html 로 만들어진 웹 문서 웹 페이지 제목 브라우저의 검색창에 해당 텍스트가 표시된다 > 네이버 역시 NAVER 네이버가 본 위치에 표시된다 만약 태그의 값을 바꾸면 , 저 위의 값도 바뀐다 태그 : paragraph로 , html 문서 내의 텍스트 태그 : href로 링크를 삽입하는 태그 , target=blink 옵션 시 새창에서 열림 cmd s(save) 로 저장후 html 페이지 refresh를 하면 다음과 같이 페이지가 수정되어 있다. 하이퍼링크 클릭시 이동됨 이외에도 bold , itallic 등 , 추가적인 문법은 필요할때 찾아서 쓰자.
 visual studio code
visual studio code
* 터미널에서 homebrew 설치 > install homebrew 경로 입력 > pw 입력 > 설치 완료 * homebrew로 vs code 설치 terminal 에서 바로 brew install visual-studio-code January 2022 (version 1.64) 버전이 설치됨 * vs code > 복잡해 보여도 굉장히 많은 쓰임새가 있다 > 윈도우 환경을 좋아하지 않는 사람들도 vs code의 경우는 괜찮다고 생각하는 편인것 같다 * vs code 실행 > terminal open > code > folder 작업경로에 지정 > python 작업을 할것이니, 확장프로그램으로 extension : python 을 설치 > 이후 cmd + shift + p + search"select ..