대시보드 필수 기능들 총 집합! 본문
1) 동작 ( 필터, 하이라이트 , 시트 이동 )
대시보드의 동작은 총 6가지의 기능들이 있다

* 시트 이동 : 필터를 이용하지 않고 다른 대시보드나 워크시트로 쉽게 이동할 수 있는 기능
> 연관있는 두 대시보드를 연결하면 효과적


> 시트를 두개 만들고 > 대시보드에서 불러와서 > 시트를 연결 버튼으로 만들고 > 시트로 이동 동작을 추가 >

2) 매개 변수 변경, 집합 값 변경
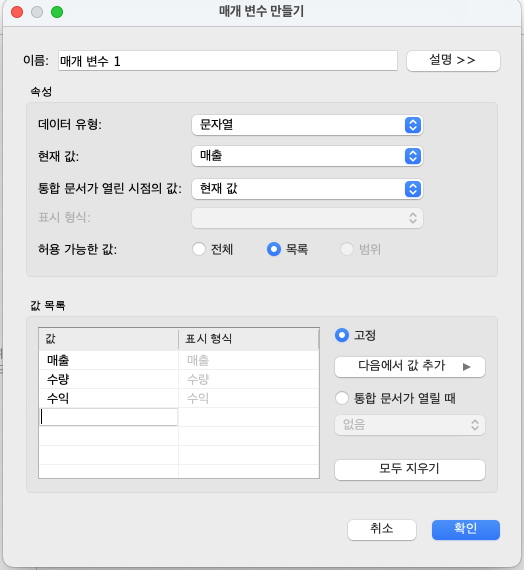
> 매개변수 만들기


> 측정값 아래에 매개 변수가 생성되었다 > 표시 선택


> 이후 매개변수를 사용하려면 계산된 필드를 만들어야 한다 > 선택문



> 이후 제목도 매개변수에 따라 변화시키려면 > 제목 편집 > 삽입
> 대시보드에서 매개변수에 대한 동작 기능을 삽입하도록 하자
> 매개변수 동작으로 변화시킬 시트의 차트는 매개변수가 포함된 필드여야 한다 !!!!!
> 1) 매개변수가 필드에 포함 2) 위의 계산된 필드의 내용(측정값)이 뷰에 포함


3) 동작(URL) / 개체
> 좌측 하단에서 웹페이지 선택 > Url 편집으로 웹 페이지를 대시보드에 구성할 수 있음


> 이후 url 동작을 통해서 다른 웹 페이지로 이동하게끔 구성할 수 있음


> URL 동작에서 선택된 항목의 이름 검사 등.. 다양한 옵션이 있음 -> URL 링크 우측 > 삽입 >



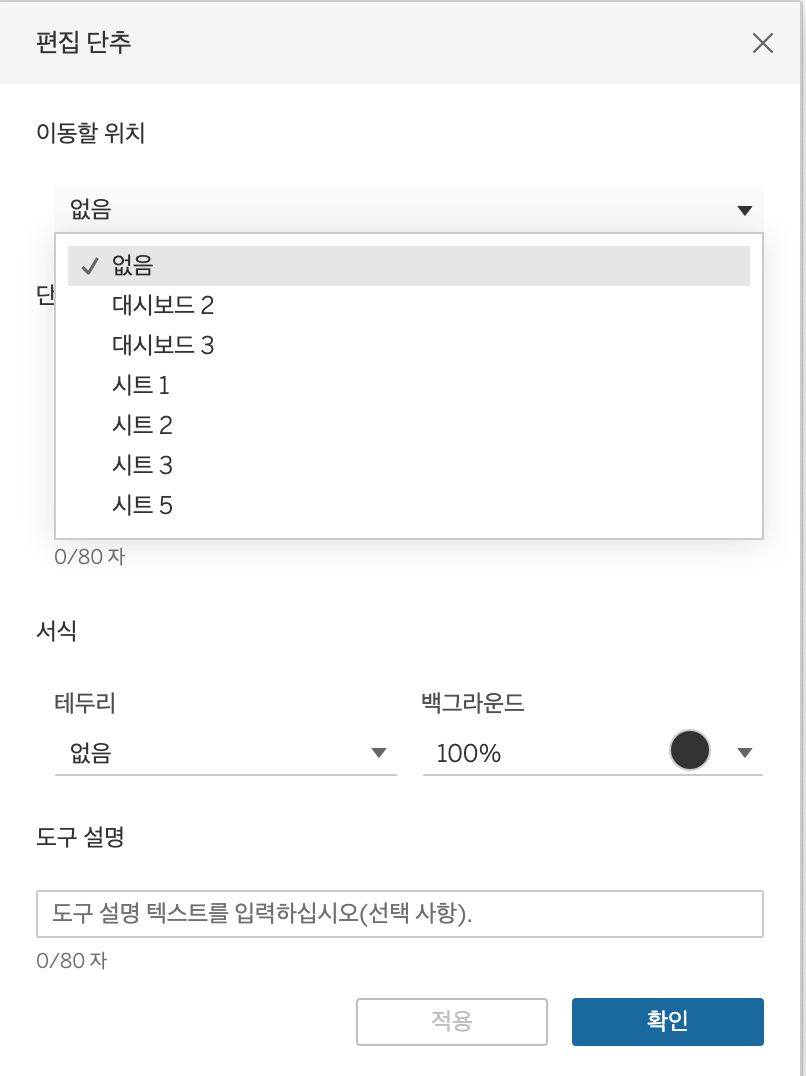
** 탐색 및 단추 이미지 / 텍스트 , 다른 대시보드 시트 웹 페이지로 빠르게 탐색 가능한 버튼을 제작할 수 있음
> 시트 이동은 대시보드에 시트를 집어넣어야 하기 때문에, 탐색 기능을 사용하는 것이 더 간편함




4) 레이아웃 구성
> 항상 대시보드 제작 전 어떤 차트를 어디에 배치할 것인지 기획 단계를 거쳐가면 좋다 -> 구도 잡기 !!
> 대시보드 레이아웃은 바둑판 식으로 구성되어 있다
> 부동형 : 다른 시트나 컨테이너에 영향받지 않고 올릴 수 있다
> 좌측 상단의 레이아웃에서 레이아웃을 확인할 수 있다


** 빈페이지를 활용하여 레이아웃을 꾸밀 수도 있다


'시각화 및 BI > Tableau' 카테고리의 다른 글
| 퀵 테이블 계산 (0) | 2022.04.08 |
|---|---|
| 스토리 기능 조금 (0) | 2022.04.08 |
| 워드 클라우드 , 달력형 히트맵 (0) | 2022.04.08 |
| 맵 차트 ( 지도 ) (0) | 2022.04.07 |
| 계층 / 드릴다운 (0) | 2022.04.07 |



